Include placeholders for app deployment
Apps in Rocketlane can be rendered in different UI locations across the product. These insertion points are called placeholders.
When configuring your app’s index.js file, you’ll specify the location using:
index.js > widgetsEach placeholder corresponds to a page or view in Rocketlane—such as Accounts, Projects, or the Customer Portal—and defines where your app UI will appear.
Want to see it in action?Check out the Sample App here to explore apps rendered across all supported locations.
const widgets = [
{
location: ["project_tab"], // Array of locations where widget appears
name: "Projects Tab Sample", // Display name
description: "Description text", // Brief description
icon: "widgets/public/icon.svg", // Path to widget icon
entrypoint: { // Entry point configuration
html: "dist/index.html", // Path to HTML file
},
identifier: "unique-widget-id", // Unique identifier
inputFields: () => { ... } // Optional function returning configuration fields
}
]Supported Placeholder Locations
Instance wide view
location : ["left_nav"]- Your app will be accessible from the left nav bar (see the red square in the image below)

Accounts view
location : ["accounts_tab"]- Your app is displayed in the Accounts section, under a new tab.
- The tab appears only after clicking into an account.

Projects view
location : ["project_tab"]- Your app appears in the Projects section, within a dedicated tab.
- The tab is visible after selecting a specific project.

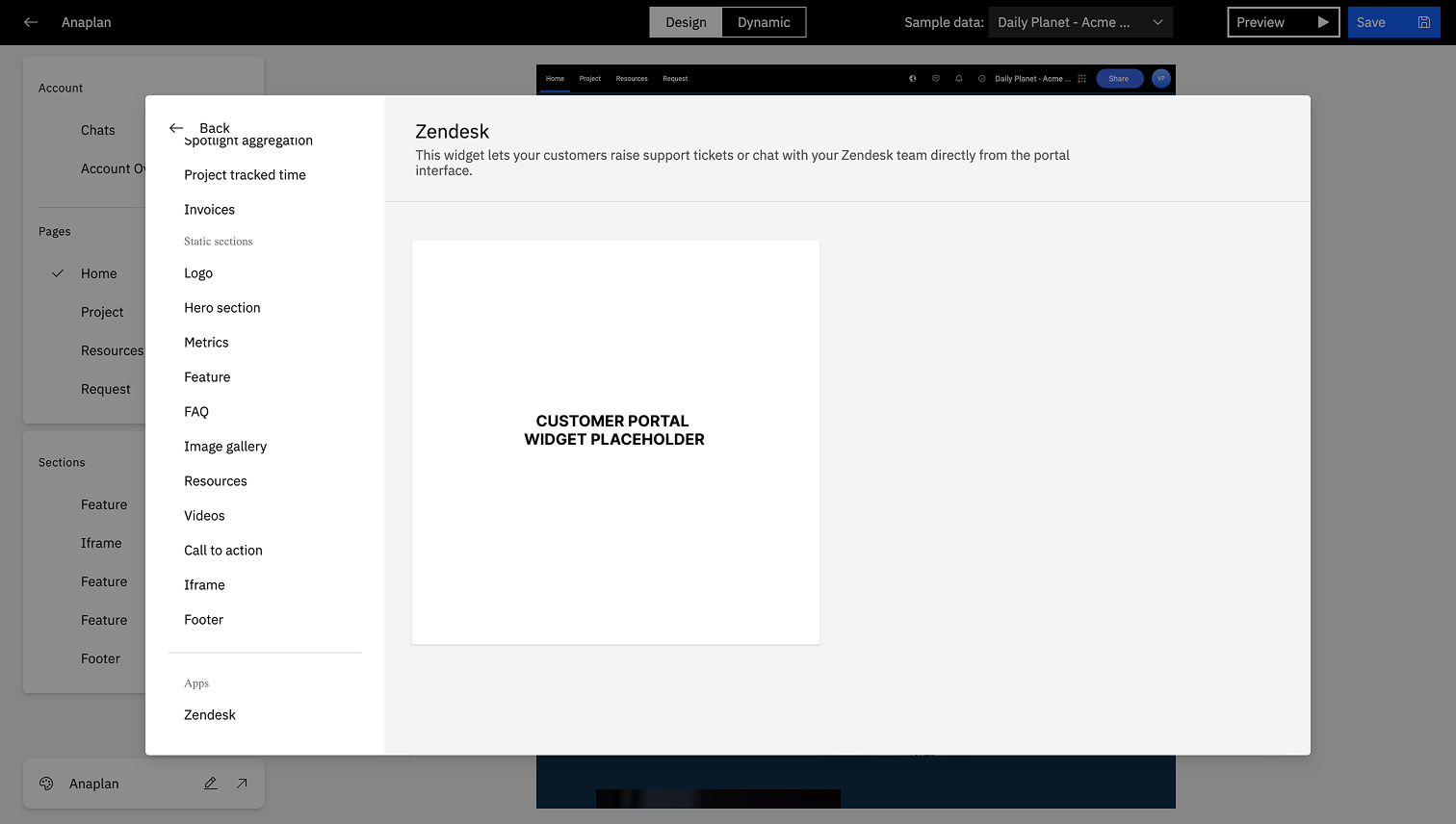
Customer portal widget
location : ["customer_portal_widget"]- Your app is rendered as a widget inside the Customer Portal Builder.
- To add it, click “Add Sections”, then select your app from the modal.
- The widget loads only once selected and placed.
- Only one app can be active in this placeholder at a time.

Updated 7 months ago
What’s Next